Jquery Scrollable Table With Fixed Header And Column? The 15 New Answer

Jquery Datatable Fixed Header Scroll paintloita
A tiny jQuery plugin developed to create HTML tables with fixed headers, footers, and columns. Demo Download Fix Table Header To The Top Of The Page - fixedTableHeader 3 years ago - Table - 1572 Views A super tiny and blazing fast sticky table header plugin that makes the header of your large HTML table always stay visible when scrolling the page.

ティーム 余剰 肉 html table with scrollbar fixed header ryumakura.jp
TableHeadFixer is a lightweight jQuery plugin used to fix table headers/footers and or specified table columns while scrolling table vertically or horizontally. Basic usage: 1. Load the jQuery TableHeadFixer plugin after jQuery library. 1 2 2.
ティーム 余剰 肉 html table with scrollbar fixed header ryumakura.jp
Using Kidd Sticky Table jQuery plugin you can assign fixed header function to a website with ease. It is an affordable plugin which offers well-documented support and allows custom options for header creation as well. This plugin provides two different styles which are bordered and default.
Html Table Multiple Header Rows Decoration Examples
TableHeadFixer is a simple jQuery plugin for fixer HTML tables header, footer or columns.

How to create table with fixed header using css and jquery
Gokul P P 962 8 28 asked Oct 3, 2013 at 11:54 Paul Designer 845 1 14 21 you do not do this without the help of JS - Anon Oct 3, 2013 at 11:56 The problem with this approach and the subsequent answers is that you end up relying on the container being no more than the 2000px that you specify.

Css3 Transition CSS, HTML, JQUERY and Quick Tutorials
A jQuery plugin to fix header or footer row in a table on user scroll. This plugin does exactly what it says. Fixing the headings and/or the footers in a HTML table is made easy by this plugin. Version 1.0 | Invoking the plugin | Options | Important. View a demo here. NPM. npm i fix-table-header. Version 1.0 jQuery.fixTableHeader.js

36 Scrollable Html Table With Fixed Header In Javascript Javascript Overflow
5 This question already has answers here : HTML table with fixed headers? (31 answers) Closed 10 years ago. I have a table with a header and a body, and I want the table header to remain fixed while scrolling happens on the body. The table is set up like so:

How To Fixed Table Header Using Css Errorsea Hot Sex Picture
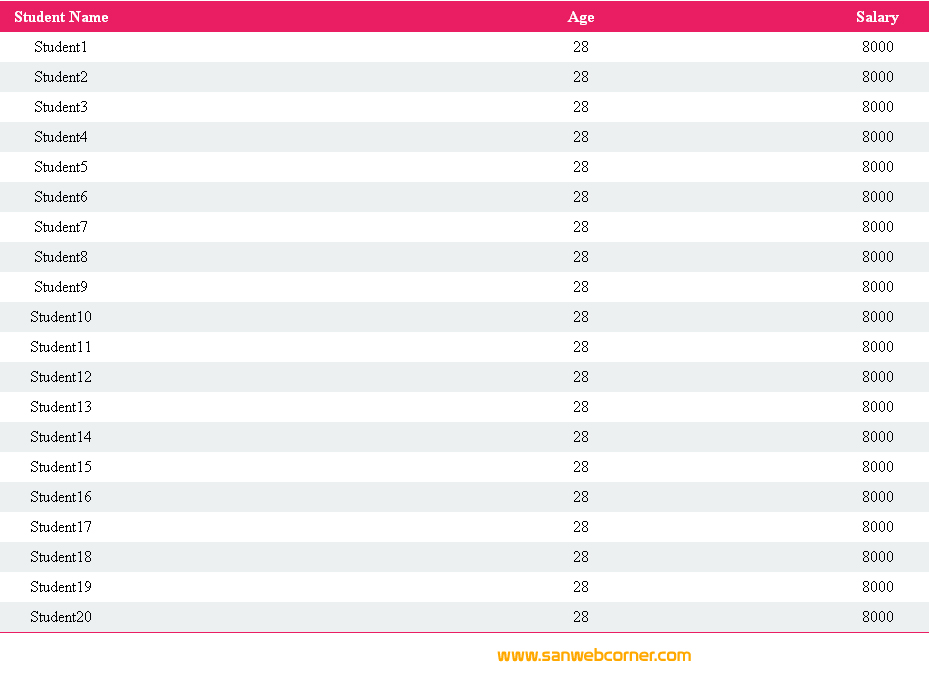
A jQuery plugin to fix table header and/or footer on scroll. Also supports multiple headers and footers. jQuery-fixTableHeader.. Fixed header (This is the default mode, keeps header row fixed) Example on the right shows a demo of a single row fixed as header.

jQuery Fixed table header with horizontal AND vertical scrolling body YouTube
A jquery plugin enables fixed header for table without any extra css. This plugin also support for boostrap table. Sample usage < script type =" text/javascript " > $ (document). ready (function {$ ('table'). fixedTableHeader ();}); Demo. About. A jQuery plugin for making table header always fixed when scrolling Resources.

Jquery Datatable Fixed Header Scroll accuholre
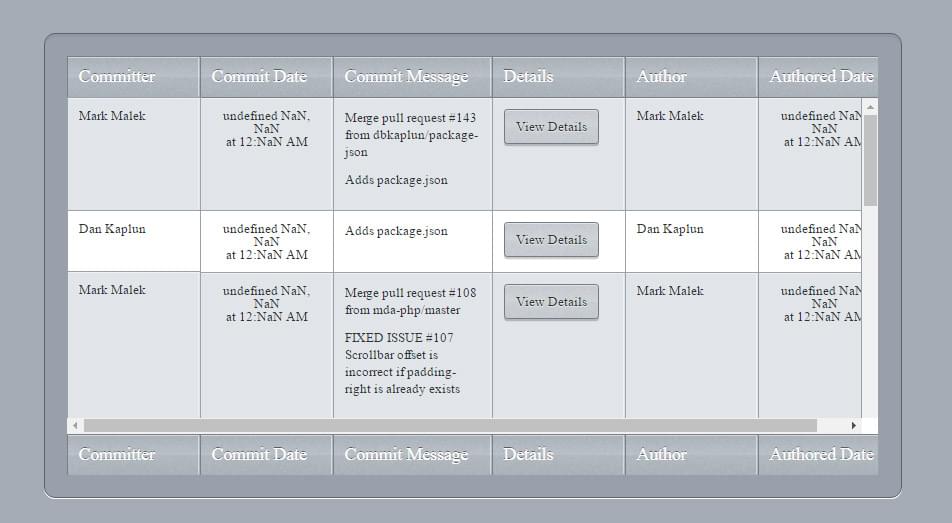
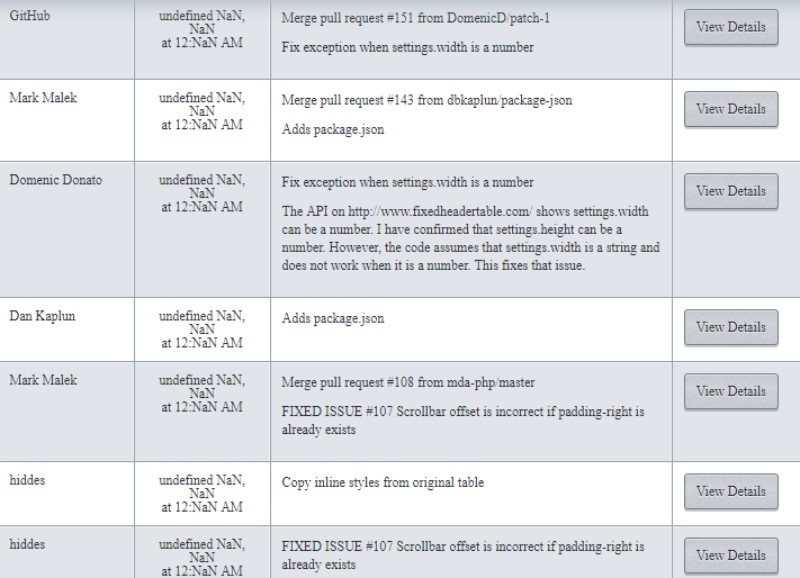
Related jQuery Plugins. Create Tables With Fixed Headers, Footers, And Columns - jQuery Fixedheadertable.js. Fix Table Header To The Top Of The Page - fixedTableHeader. Sortable & Scrollable Table With Fixed Header - scrollableTable.js. Create Freezed Thead And Columns In Table - stickyColumn. Stick Table Header To The Top When Scrolling Down.

JQuery Data grid with fixed header YouTube
Fixed table header with dynamic content? Ask Question Asked 10 years, 2 months ago Modified 10 months ago Viewed 8k times 5 I've found several solutions for a fixed header, but none of them will fix my problem. I have a table, styled with jQuery mobile (Responsive table). This table is dynamically filled with a .append.

jQuery Tables Plugins for Creating & Managing Tables SitePoint
Fixed header on jquery datatables Asked 11 years, 10 months ago Modified 5 years, 11 months ago Viewed 21k times 2 is there no other ways to set fixed header on jquery datatables?? when i try using fixed header, there's warning that fixed header 2 is not supported on scrolling datatables : ( does anyone knows how to fix that?? here is my scripts:

The Best jQuery Table Plugins You Should Check Out
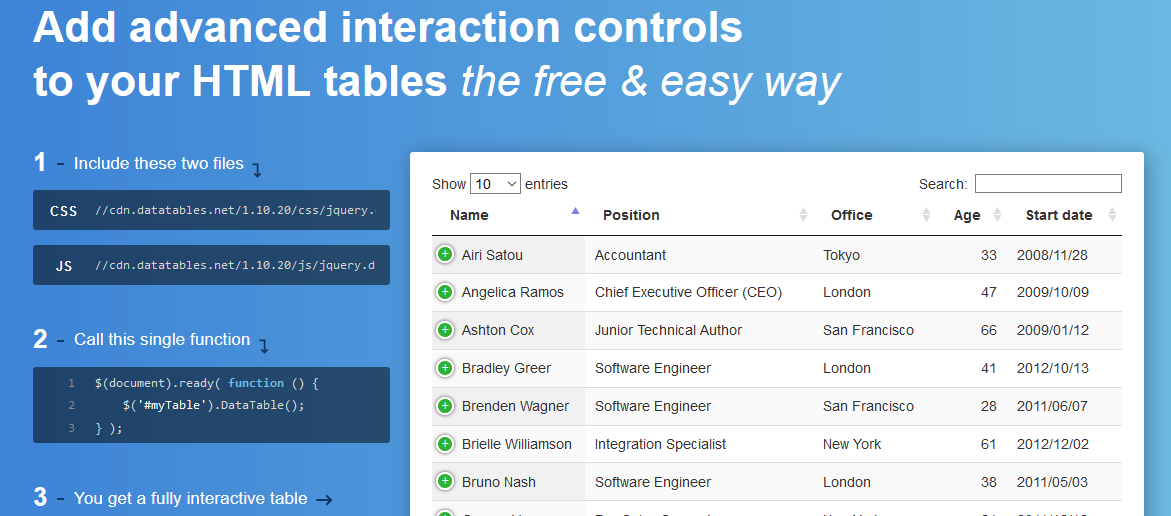
1. Load the jquery.fixedheadertable.js script after you have jQuery library installed properly. 1 2 2. To freeze the header and footer, your HTML table must have thead and tfoot elements. 01